Projects
This chapter contains interesting projects that illustrate patterns described in prior chapters and show interesting examples of new ways people are learning to code. (Versus using a plain old book or reference website.) If you find a new project, add it here and try to note what is interesting about it, and which (if any) of the patterns it uses.
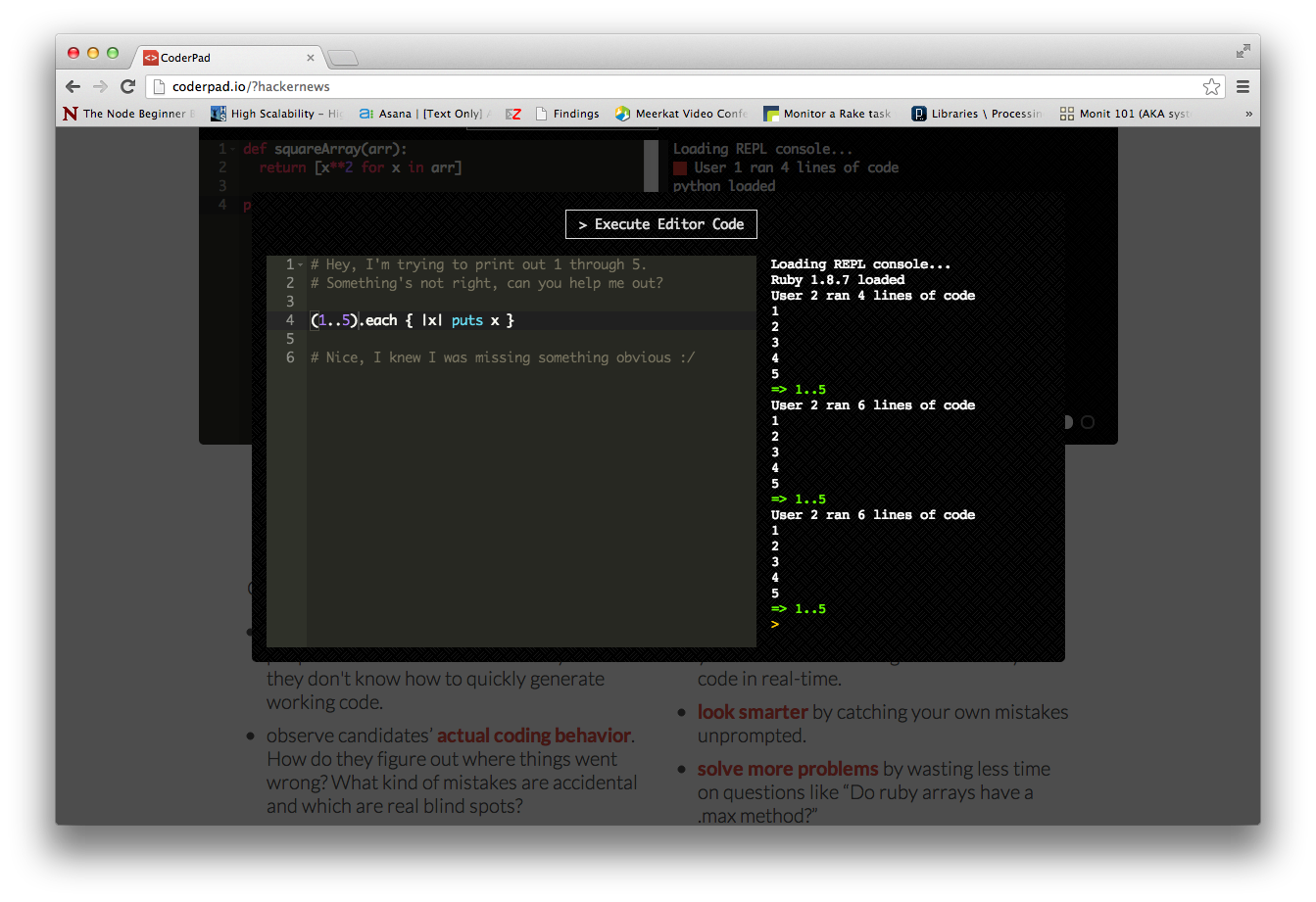
Coderpad
CoderPad is a structured sandbox that allows two people to share screens (presumably, a interviewer and a job candidate.) It’s built using jsrepl, which powers a few other sites, like udemy and (I think, at least in an earlier incarnation) codecademy.

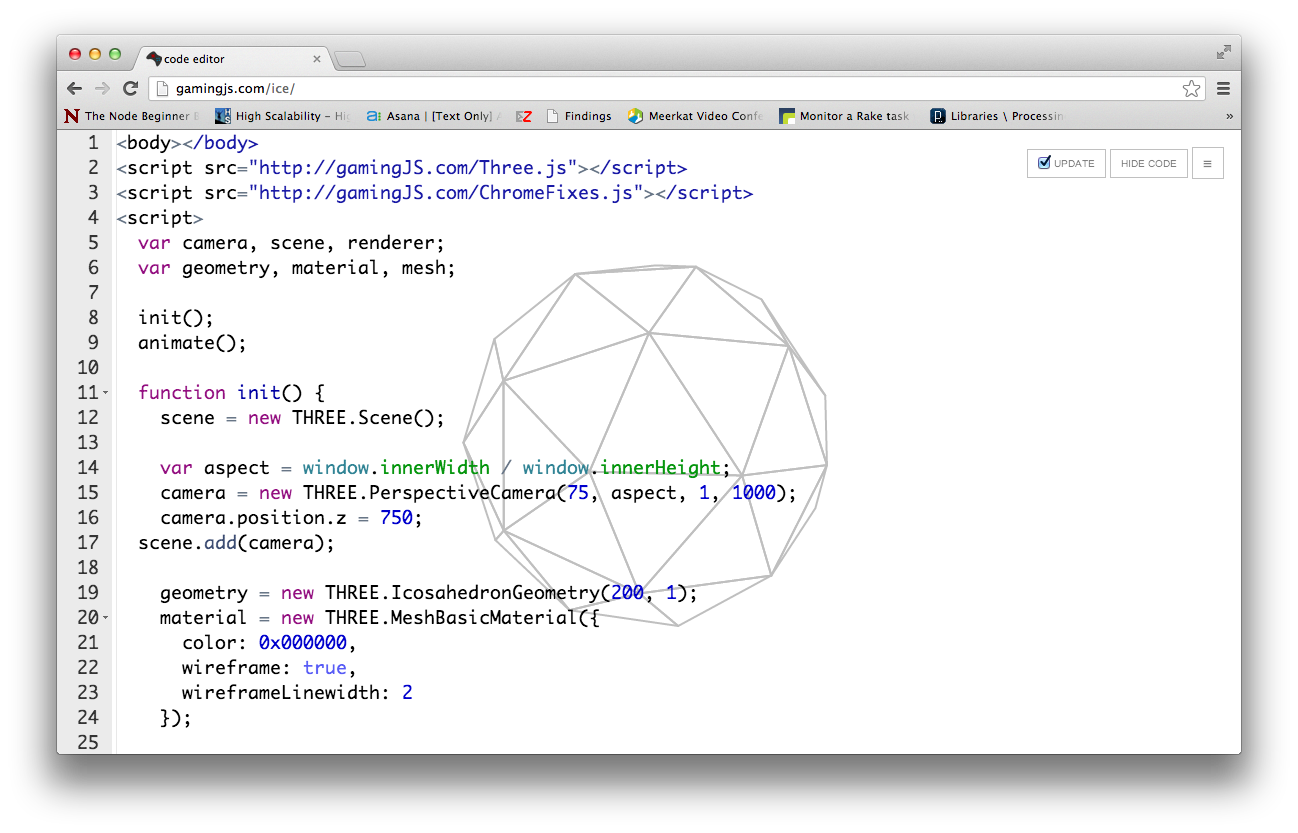
gamingjs
gamingjs is sandbox-like code editor that accompanies a book published by the Prags. We don’t know a lot about this yet. It uses the Ace Editor.

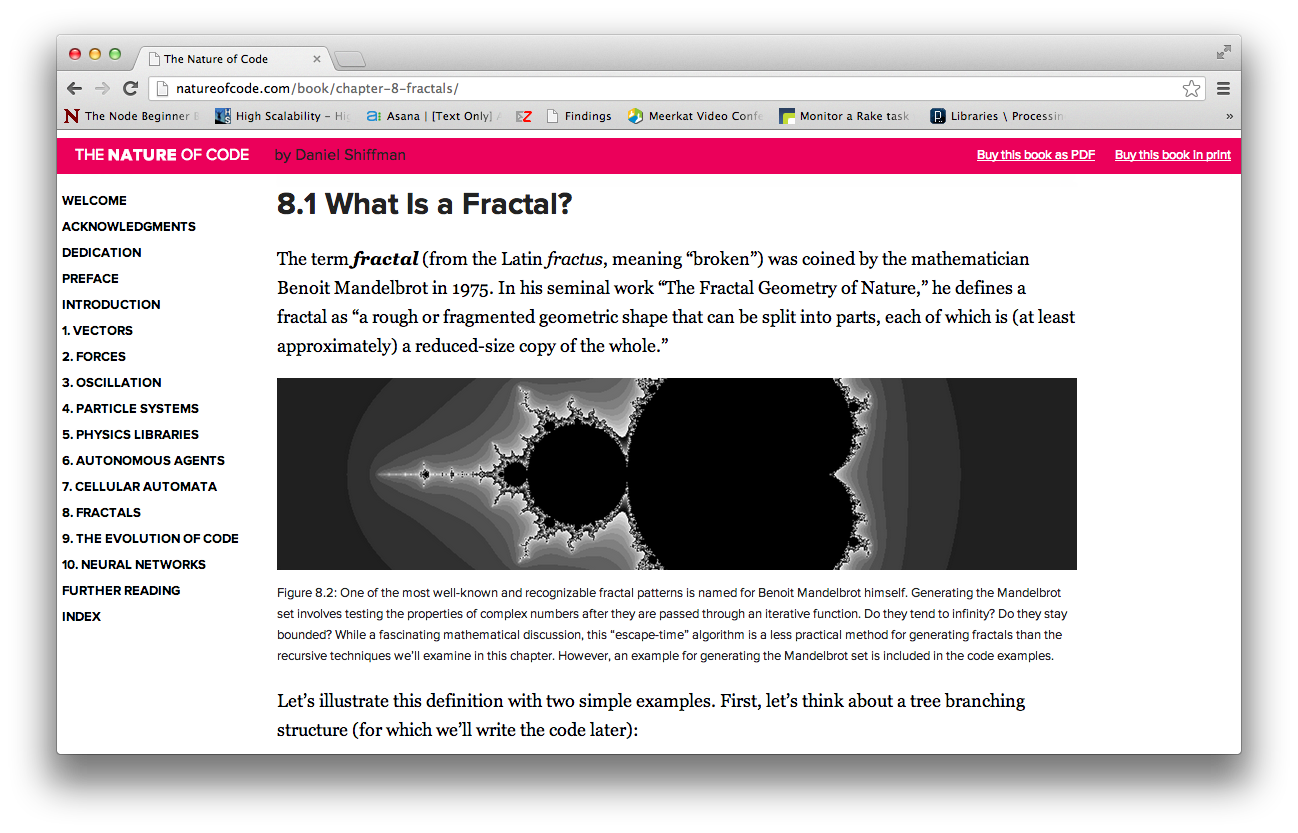
Nature of Code
Nature of Code is Dan Shiffman’s interactive book on modeling natural systems in Processing. It’s got a number of really cool features:
Running processing sketches that are sourced in at build time
An open github repo for contributors at shiffman/The-Nature-of-Code
An innovative payment system that allows you to set your own price

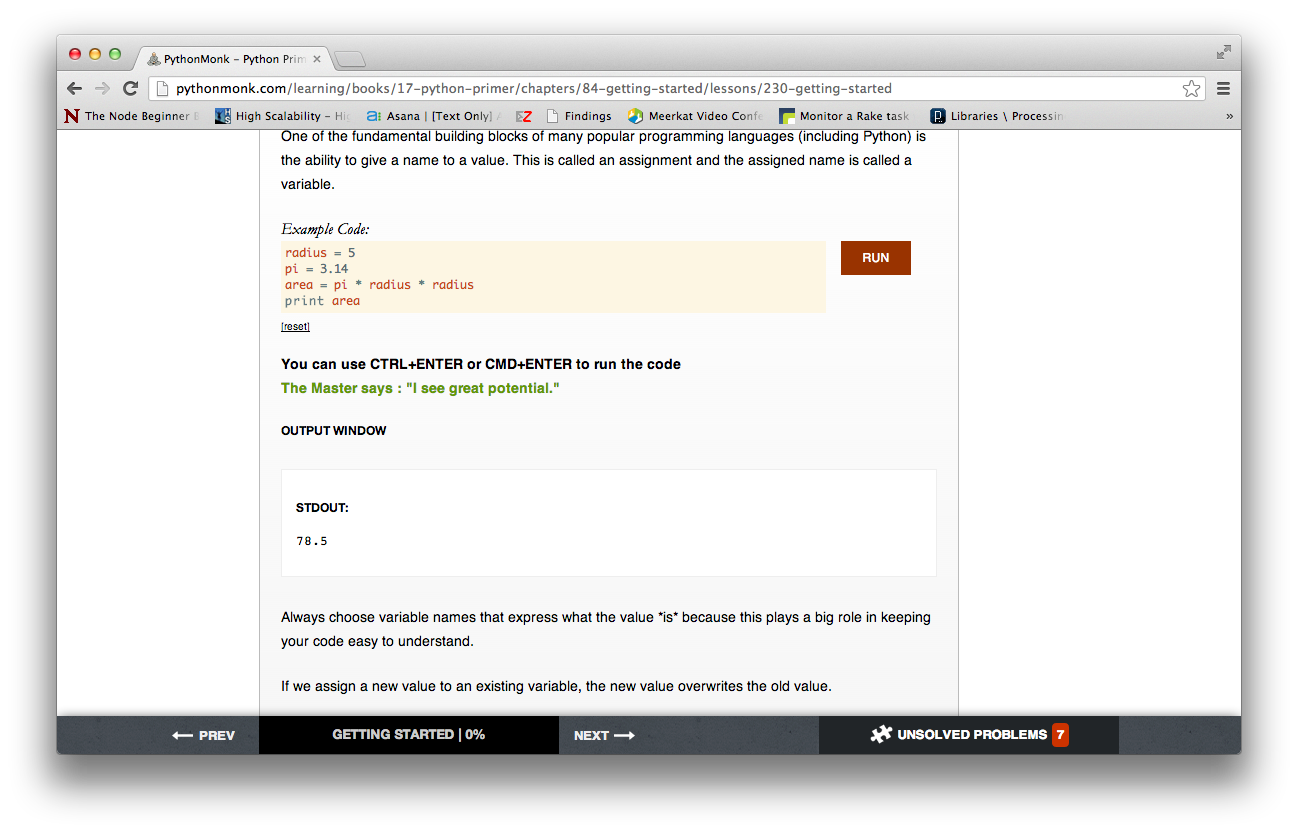
pythonmonk
pythonmonk is a free, interactive tutorial to help you learn Python in your browser. It uses an unstructured sandbox approach to guide you through a series of lessons. It’s free.

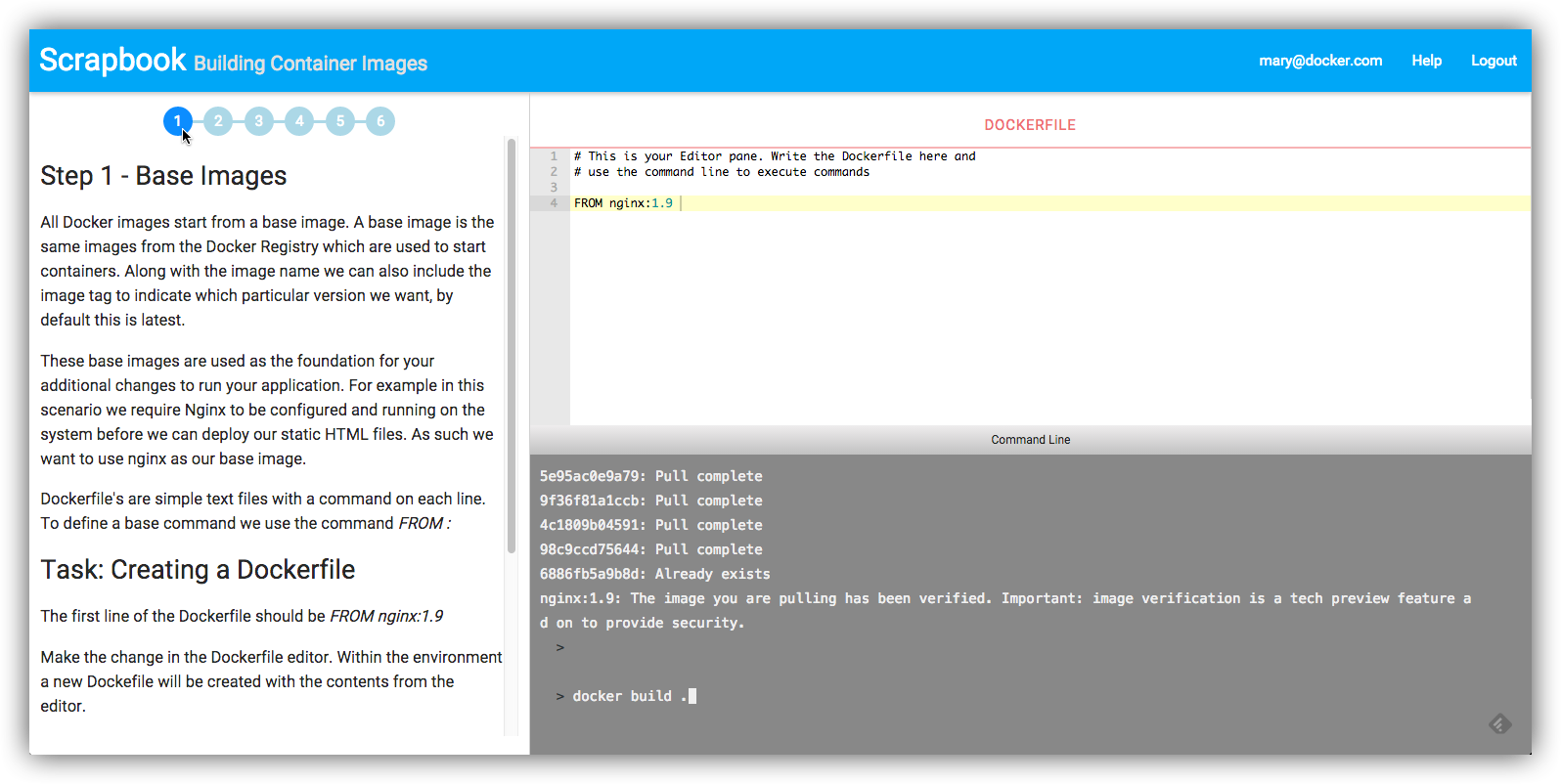
Scrapbook
Scrapbook teaches users about Docker and Git using a Linux terminal served from a browser page. Scapbook is both a structured sandbox and unstructured sandbox learning environment. There are guided scenarios but it is also possible to go "off script" and move about the terminal on your own.

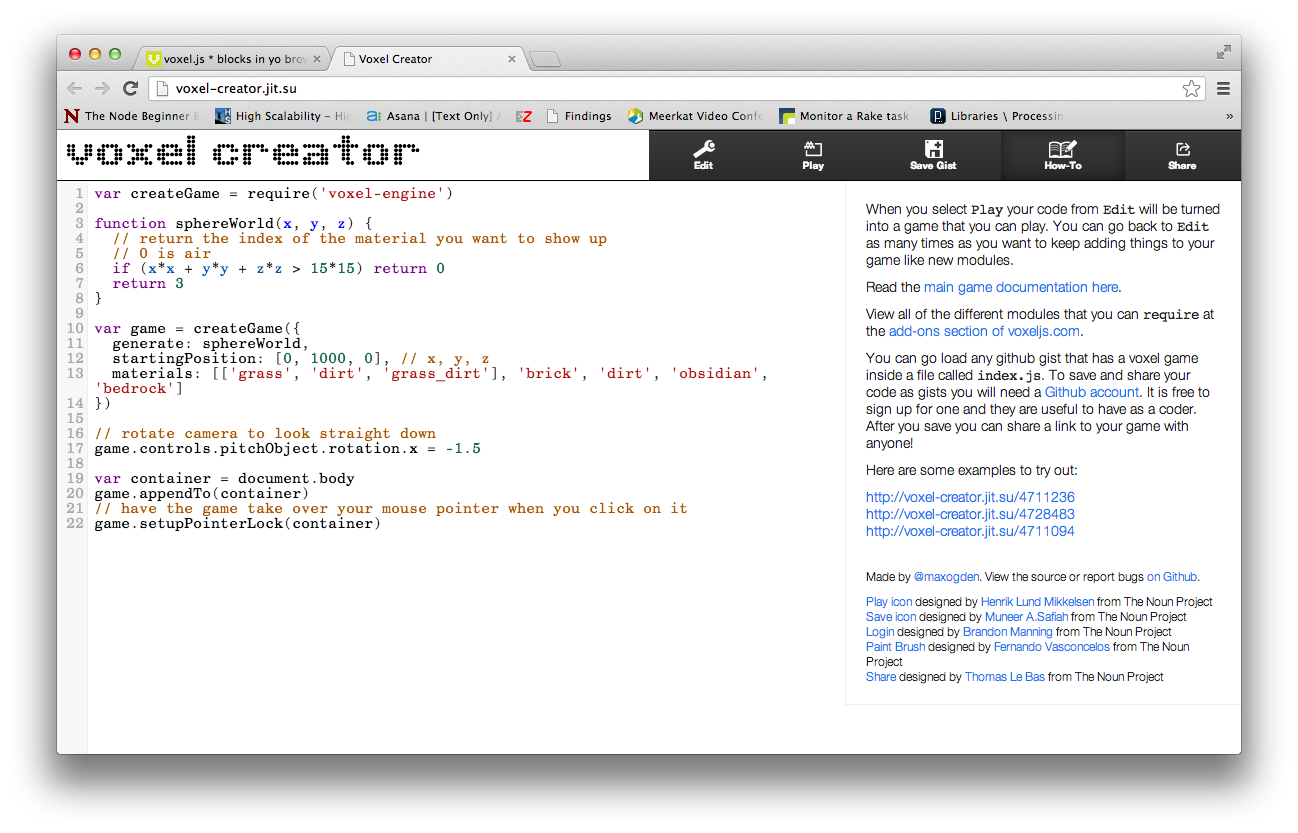
voxeljs
voxeljs is a javascript-based minecraft clone. It’s a wonderful, sprawling project that has a game player, creature creators, world editors, and project sharing. It’s not a documentation project so much as it is an example of an emerging application, but it’s so cool that we need to pay attention to.

Versal
Versal is in beta.
Learning gadgets Beyond video. Beyond slide decks. Versal brings interactivity to online learning through customizable exercises called “gadgets.”
Drag and drop gadgets – simulations, charts and so much more - right into your course, no coding required.
And if you do know how to code? Our JavaScript API will be available to developers soon. Sign up for an invite.
Are you a JavaScript developer? Are you intrigued by how interactivity will reinvent online learning?
We’ll be opening up our gadget platform/APIs very soon, and we’re looking for a handful of creative developers and early adopters. Sign up for an invite and we’ll be in touch shortly.
